Pomocou malého OLED displeja je možné vcelku jednoducho rozšíriť funkcionalitu ESP8266.
Poďme sa pozrieť na to, ako je možné na 128×64 OLED displeji od Com-Four zobraziť text s vlastným písmom.
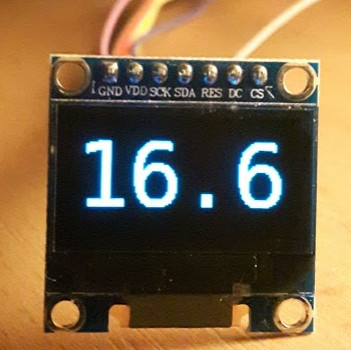
Prvou výzvou je pripojenie displeju k ESP8266. Odporúčané zapojenie pre vyšší výkon je pomocou použitia Serial Peripheral Interface Bus (SPI). Hlavnou výhodou tohto zapojenia je vyššia rýchlosť a hlavnou nevýhodou je, že použitie väčšie množstvo pinov na doske.

Displej je možné pripojiť nasledovne (popis nájdete taktiež v príkladoch knižnice ESP8266_SD1306):
ESP8266 - SD1306 GND - GND 3V - VDD D5 - SCK (also known as CLK) D7 - SDA (also known as MOSI/DOUT) D0 - RES D2 - DC D8 - CS
Pokiaľ použivate PlatformIO, tak jednoducho pridajte ESP8266_SD1306 knižnicu do závislostí v súbore platfromio.ini:
lib_deps = ESP8266_SSD1306
S týmto zapojením a kódom je možné spustiť rôzne príklady z knižnice od Squix78. Táto knižnica navyše obsahuje tri veľkostí písma Arial: 10, 16 a 24px.
Mojim cieľom bolo zobraziť teplotu z Hvezdárne a planetária v Brne. Získanie teploty a odoslanie na MQTT pre ESP8266 bolo vcelku jednoduché.
#!/usr/bin/env python3
import paho.mqtt.publish as publish
import urllib.request
f = urllib.request.urlopen('http://www.hvezdarna.cz/meteo/lastmeteodata')
content = f.read().decode('utf-8')
items = content.split(' ')
publish.single('/home/monitor/display/0', items[4], hostname='localhost')
Skúsil som použiť písmo Arial 24. Výsledný text nebol veľmi čitateľný z väčšej vzdialenosti, predsa len sú písmenká menšie. Našťastie Daniel Eichhorn vytvoril skvelý online nástroj, ktorý umožňuje generovanie vlastných fontov pre OLED displeje: http://oleddisplay.squix.ch.
Najskôr som skúsil použiť font Roboto Light 54px font. Písmo fungovalo, okrem čísla 4. Podarilo sa mi odhaliť príčinu. Pri veľkých fontoch, totiž generuje nástroj hodnotu do jump table väčšiu než 255, čo spôsobí pretečenie možnej hodnoty pre char a kompilátor hodnotu zmenší.
Po niekoľkých pokusoch sa mi podarilo nájsť vhodné písmo DejaVu Sans 52px, ktoré je podstatne lepšie čitateľné.
Poslednou kozmetickou úpravou bolo zníženie kontrastu, aby bol text lepšie čitateľný. To je možné dosiahnuť pomocou príkazu:
display.setContrast(10);
Jednoznačne môžem odporučiť tento typ OLED displeja. Je veľmi dobre čitateľný aj za slnečného dňa. Aktualizovaná kód môžete nájsť na GitHub-e v LampESP projekte.

